大家好,我是一名菜鳥工程師,Chris,今天來到第 16 天,JS 的 ES6 (中)
- 定義類別 : 使用 class
class 類別名稱 { }
- 建立物件 : 使用 new
new 類別名稱 { }
綜合以上,先定義一個類別,再利用已經定義好的類別,產生新物件new Pen(),並放進變數 pen1 中
class Pen{}
let pen1 = new Pen();
- 定義建構式 : 使用 constructor
先定義一個類別,接著,在類別中,定義建構式,最後呼叫建構式
class Pen{
constructor(){
console.log("The pen is very useful");
}
}
let pen1 = new Pen(); // new Pen() 呼叫建構式,產生新物件
★ 如上,建構式一定是定義在類別之中
若是沒特別寫,內建空白建構式constructor( ){ }
- 定義屬性 : 使用 this
在建構式中建立屬性
constructor(參數){
this.屬性名稱 = 資料;
}
舉例:this.color="red";建立新屬性 color,指定資料為 "red"
class Pen{
constructor(){
this.color="red";
}
}
let pen1 = new Pen();
舉例:建立新屬性 color,資料給它參數,並在建立物件時提供
class Pen{
constructor(color){
this.color = color;
}
}
let pen1 = new Pen("blue"); // 資料為 "blue"
let pen2 = new Pen("green"); // 資料為 "green"
最後,取得物件屬性
// 定義一個類別
class Pen{
constructor(color){
this.color = color;
}
}
// 利用已經定義好的類別,產生新物件
let pen1 = new Pen("blue");
console.log(pen1.color); // 取得屬性資料,印出 "blue"
- 定義、呼叫方法
在類別中建立方法
方法的名稱(參數){
程式瑪
}
定義一個 write 方法,透過物件呼叫,並執行所設定的程式碼
class Pen{
constructor(color){
this.color = color;
}
write(){
console.log("Writing");
}
}
let pen1 = new Pen("blue");
car1.write(); //
讓新物件擁有 color 屬性與 write 方法,最後呼叫 write 方法,印出 Writing
- 在物件方法中使用 this 代表綁定物件
class Pen{
constructor(color){
this.color = color;
}
write(){
console.log("Pen "+this.color+" writing");
}
}
let pen1 = new Pen("blue");
pen1.write(); // 印出 "Pen blue writing"
- 類別繼承 : 使用 extends和super
定義子類別 :
class 子類別名稱 extends 父類別名稱 { }
建立子類別物件 :
new 子類別名稱()
定義子類別建構式 :
一定要先呼叫父類別建構式 super( ),再建立子類別建構式中的其他程式
constructor(){
super( );
// 其他程式
}
範例:定義子類別,類別繼承使用 extends, super
// 定義一個類別(父類別)
class Pen{
constructor(){
console.log("pen is good");
}
}
// 定義子類別
class ballpointPen extends Pen{
constructor(){
super(); // 呼叫父類別建構式
console.log("My pen is yellow");
}
}
let pen = new ballpointPen();
若在子類別中定義和父類別的同名方法,將會被取代
class Pen{
constructor(color){
this.color = color;
}
write(){
console.log("Pen "+this.color+" is writing");
}
}
class ballpointPen extends Pen{
constructor(color){
super(color);
}
write(){
console.log("Pen " +this.color+ "is a rarity");
}
}
// 產生子類別物件
let pen = new ballpointPen("green");
pen.write();
- 原型鍊 Prototype Chain : 每個物件都有對應的原型物件
取得原型物件 :
Object.getPrototypeOf(物件)
舉例:
class Pen{
constructor(color){this.color=color;}
write(){}
}
let pen = new Pen("yellow");
let penProto = Object.getPrototypeOf(pen); // Pen 原型物件
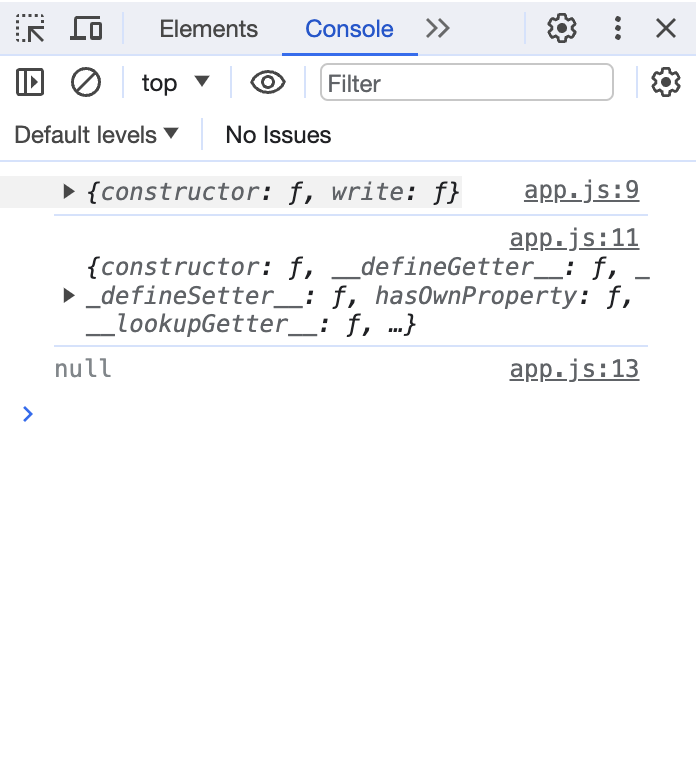
console.log(penProto);
let objProto = Object.getPrototypeOf(penProto); // Object 原型物件
console.log(objProto);
let lastOne = Object.getPrototypeOf(objProto); // 原型鍊的終點 : null
console.log(lastOne);

- 靜態方法 : 與類別綁定的方法
在類別中,定義靜態方法
static 方法的名稱(參數){
內部的程式瑪
}
舉例:直接使用類別名稱,呼叫靜態方法
class Pen {
constructor(color) {
this.color = color;
}
write() {
console.log("Pen " + this.color + " running");
}
static showColors() {
console.log("We support two color : blue, red.");
}
}
Pen.showColors(); // 印出 We support two color : blue, red.
let penObj = new Pen("blue");
penObj.write(); // 印出 Pen blue running
★★ 總結 : 靜態方法跟類別綁定,其他的方法或屬性跟物件實體綁定
今天就介紹到這邊,那我們明天見囉~~
明天預計內容:JS 的 ES6 (下)!!!
